Introduction
My team is assigned to deliver couple of SharePoint hosted add-ins using Patterns and Practices JavaScript core library.
This blog post will be the starting and hopefully some more will follow.
PnP JavaScript Core Library
The Patterns and Practices JavaScript Core Library is a JavaScript Library which was created to help developers by simplifying common operations within SharePoint and the SharePoint Framework.
This library provides a fluent API to make building your REST queries intuitive and supports batching and caching. You can learn more on the project's homepage which has links to documentation, samples, and other resources to help you get started.
Create a solution with SharePoint Hosted Add-in template in Visual Studio
Remove unwanted files and references
Remove sp.js
The sp.js is the library used for JavaScript Object model. This file contains the extension methods to communicate with SharePoint. Since we are going to communicate with SharePoint using pnp.js we will remove it from the Page.
Go to Default.aspx page and just delete the line which is shown below.
Add needed JavaScript Libraries
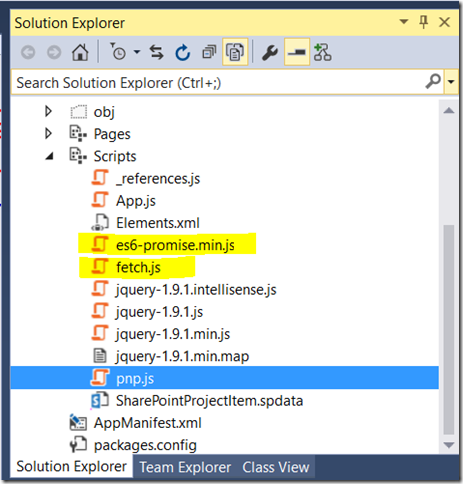
You have to add the below JavaScript libraries into Scripts Module.
es6-promise.js and fetch.js libraries are needed in order to the add-in work in Internet Explorer. It is because, PnP core library implements fetch and promises, which are not supported on Internet Explorer Browser. To overcome this issue, we need to add these libraries.
The libraries should be referred in the page as in the above order.
<script type="text/javascript" src="../Scripts/es6-promise.min.js"></script>
<script type="text/javascript" src="../Scripts/fetch.js"></script>
<script type="text/javascript" src="../Scripts/pnp.js"></script>
<script type="text/javascript" src="../Scripts/App.js"></script>
Now you are ready to query SharePoint environment using PnP Library.
Remove all the code from App.js file and the below sample code which will display the App Web Title and the url.
'use strict';
function myPnP() {
//Retrieve Web Title and other details the current web
$pnp.sp.web.select("Title", "Url", "Description").get().then(function (data) {
var details = "";
details += "Web Title : " + data.Title;
details += "
Web URL : " + data.Url;
details += "
Description : " + data.Description;
document.getElementById("message").innerHTML = details;
}).catch(function (err) {
alert(err);
});
}
//Call the PnP method after the page load
document.addEventListener('DOMContentLoaded', function () {
myPnP();
});
Hit F5 and your solution will be deployed.
Conclusion
You can start working on SharePoint hosted add-in using PnP JavaScript Core Library.
Please download the solution from the link below.
https://drive.google.com/open?id=0ByEnOE8DAdvhbDRGcWdGS2hsQk0





No comments:
Post a Comment