Introduction
In my last post I described how to startup with Client Side Rendering using JSLink with basic example. In this post I will describe “What are the places you can deploy JavaScript files in order to use in SharePoint development” and “How can we use rendering; in order to customize list forms”.
What are the places you can deploy JavaScript files in order to use in SharePoint development?
In my last post I had used layouts folder which is inside the 15 hive. But there are more options where we can deploy JavaScript files in order to use them in JSLink property. So these option can be useful for the developers who want to develop SharePoint hosted apps and who don’t have the access to local file system. JSLink property accepts below SharePoint tokens.
~site – The URL of the current website. (Recommended to use in SharePoint hosted apps development)
~sitecollection – The URL of the parent site collection of the current website.
~layouts – The URL of the Layouts virtual folder for the current website. You don’t have to worry about 14 hive or 15 hive.
~sitecollectionlayouts – The URL of Layouts folder in the current site collection (/sites/spsite/_layouts/15)
~sitelayouts – The URL of Layouts folder in the current site (/spsite/spweb/_layouts/15)
If you want to use multiple JavaScript file on a single JSLink property you can use “|” symbol.
Eg. ~layouts/folder001/test.js | ~layouts/folder002/test.js
How can we use rendering in order to customize list forms?
In the first post I described how to customize the default view form. In this post I will describe how to customize New form, Edit form and the Display form by changing the scope in JavaScript. I will show how to customize the New form and you can use the same for other forms as well.
Solution
- (function () {
- // Initialize the variables for overrides objects
- var overrideCtx = {};
- overrideCtx.Templates = {};
- overrideCtx.BaseViewID = "NewForm";
- overrideCtx.ListTemplateType = "10000";
- /*
- * Using the Fields override leaves the rest of the rendering intact, but
- * allows control over one or more specific fields in the existing view
- */
- overrideCtx.Templates.Fields = {
- 'Title': { 'NewForm': 'Custom' }
- };
- /*
- * Register the template overrides.
- */
- SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx);
- })();
In the above code
BaseViewID: The form type. This can be NewForm, EditForm, DisplayForm.
ListTemplateType: This is List Template type. You can see your list template type in Elements.xml file belonging to the list definition in Visual Studio.
The above JavaScript code shows how to modify the title value in the form.
Now you can save the JavaScript file in any locations as said under first heading.
We have one more thing to do. Reference the JavaScript file with the list for new form.
Method 01 – Declaratively
I will show how to define JSLink in SPList Schema.xml file.
- Open the schema of List definition in your visual studio solution
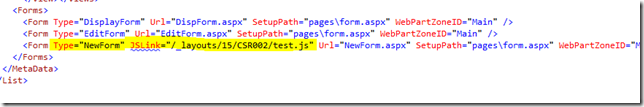
- There at the bottom you can find the types of form.
3. Add a new property as JSLink and give the location as mentioned below.
Now deploy the solution.
Method 02 – Programmatically in C#
Now I will show how to add JSLink property to NewForm programmatically through C#.
- SPWeb spWeb = SPContext.Current.Web;
- SPList spList = spWeb.Lists.TryGetList("List Name");
- SPForm newForm = spList.Forms[PAGETYPE.PAGE_NEWFORM];
- SPFile page = spWeb.GetFile(newForm.Url);
- using (SPLimitedWebPartManager wpManager = page.GetLimitedWebPartManager(PersonalizationScope.Shared))
- {
- // Enable Update
- wpManager.Web.AllowUnsafeUpdates = true;
- //Check out the file
- SPFile file = wpManager.Web.GetFile(newForm.Url);
- if (file.CheckOutType == SPFile.SPCheckOutType.None)
- file.CheckOut();
- foreach (WebPart webpart in wpManager.WebParts)
- {
- if (webpart is ListFormWebPart)
- {
- var listFormWebPart = (ListFormWebPart)webpart.WebBrowsableObject;
- listFormWebPart.TemplateName = "ListForm";
- listFormWebPart.JSLink = "/_layouts/15/CSR002/test.js";
- wpManager.SaveChanges(listFormWebPart);
- }
- }
- // Update file
- file.Update();
- file.CheckIn("Added JSLink");
- wpManager.Web.AllowUnsafeUpdates = false;
- }
Actually what we are doing is – we are setting the value to JSLink property in web part on NewForm.aspx page.
The code below will NOT WORK.
- SPWeb spWeb = SPContext.Current.Web;
- SPList spList = spWeb.Lists.TryGetList("CustomList002");
- SPForm newForm = spList.Forms[PAGETYPE.PAGE_NEWFORM];
- if (null != newForm)
- {
- newForm.JSLink = "/_layouts/15/CSR002/test.js";
- }
- spWeb.AllowUnsafeUpdates = true;
- spList.Update();
- spWeb.AllowUnsafeUpdates = false;
Method 03 – Browser user interface
Go to the NewForm.aspx page where we try to add new item by clicking add new item button. Please refer my first post where I have described how to set JSLink property.
Conclusion
Once we deploy and give reference to our JavaScript file we can see that our Title value is changed to the customized value.
Keep in touch. I will cover more advanced topics on this.






No comments:
Post a Comment